| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Chapter 4] [Qt Tutorial] [Next: Chapter 6]
Files:

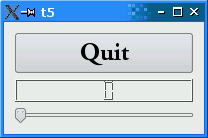
This example shows how to create and connect together several widgets by using signals and slots, and how to handle resizes.
#include <QApplication>
#include <QFont>
#include <QLCDNumber>
#include <QPushButton>
#include <QSlider>
#include <QVBoxLayout>
#include <QWidget>
class MyWidget : public QWidget
{
public:
MyWidget(QWidget *parent = 0);
};
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *quit = new QPushButton(tr("Quit"));
quit->setFont(QFont("Times", 18, QFont::Bold));
QLCDNumber *lcd = new QLCDNumber(2);
lcd->setSegmentStyle(QLCDNumber::Filled);
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
slider->setValue(0);
connect(quit, SIGNAL(clicked()), qApp, SLOT(quit()));
connect(slider, SIGNAL(valueChanged(int)),
lcd, SLOT(display(int)));
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(quit);
layout->addWidget(lcd);
layout->addWidget(slider);
setLayout(layout);
}
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget widget;
widget.show();
return app.exec();
}
class MyWidget : public QWidget
{
public:
MyWidget(QWidget *parent = 0);
};
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *quit = new QPushButton(tr("Quit"));
quit->setFont(QFont("Times", 18, QFont::Bold));
QLCDNumber *lcd = new QLCDNumber(2);
lcd->setSegmentStyle(QLCDNumber::Filled);
lcd is a QLCDNumber, a widget that displays numbers in an LCD-like fashion. This instance is set up to display two digits. We set the QLCDNumber::segmentStyle property to QLCDNumber::Filled to make the LCDs more readable.
Historical note: QLCDNumber was the first widget ever written for Qt, back in the days when QPainter supported only one drawing primitive: drawLine(). The original version of the Tetrix example, which uses QLCDNumber to display the score, was also written around that time.
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
slider->setValue(0);
The user can use the QSlider widget to adjust an integer value in a range. Here we create a horizontal one, set its minimum value to 0, its maximum value to 99, and its initial value to 0.
connect(slider, SIGNAL(valueChanged(int)),
lcd, SLOT(display(int)));
Here we use the signals and slots mechanism to connect the slider's valueChanged() signal to the LCD number's display() slot.
Whenever the slider's value changes it broadcasts the new value by emitting the valueChanged() signal. Because that signal is connected to the LCD number's display() slot, the slot is called when the signal is broadcast. Neither of the objects knows about the other. This is essential in component programming.
Slots are otherwise normal C++ member functions and follow the normal C++ access rules.
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(quit);
layout->addWidget(lcd);
layout->addWidget(slider);
setLayout(layout);
MyWidget now uses a QVBoxLayout to manage the geometry of its child widgets. For that reason, we don't need to specify the screen coordinates for each widget like we did in Chapter 4. In addition, using a layout ensures that the child widgets are resized when the window is resized. Then we add the quit, lcd and slider widgets to the layout using QBoxLayout::addWidget().
The QWidget::setLayout() function installs the layout on MyWidget. This makes the layout a child widget of MyWidget so we don't have to worry about deleting it; it will be deleted together with MyWidget. Also, the call to QWidget::setLayout() automatically reparents the widgets in the layout so that they are children of MyWidget. Because of this, we didn't need to specify this as the parent for the quit, lcd and slider widgets.
In Qt, widgets are either children of other widgets (e.g. this), or they have no parent. A widget can be added to a layout, in which case the layout becomes responsible for managing the geometry of that widget, but the layout can never act as a parent itself. Indeed, QWidget's constructor takes a QWidget pointer for the parent, and QLayout doesn't inherit from QWidget.
The LCD number reflects everything you do to the slider, and the widget handles resizing well. Notice that the LCD number widget changes in size when the window is resized (because it can), but the others stay about the same (because otherwise they would look strange).
Try changing the LCD number to add more digits or to change mode (QLCDNumber::setMode()). You can even add four push buttons to set the number base.
You can also change the slider's range.
Perhaps it would have been better to use QSpinBox than a slider?
Try to make the application quit when the LCD number overflows.
[Previous: Chapter 4] [Qt Tutorial] [Next: Chapter 6]
| Copyright © 2006 Trolltech | Trademarks | Qt 4.1.3 |